Configuring Catalog Form
Asset types are grouped either under catalogs or categories that act as a container for assets. Design a form and configure the properties of catalog or category on the Catalog or Category tab. By default, all the settings open in the read-only mode.
The following steps walk you through configuring catalog forms for business assets. Similarly, you can configure catalog forms for marketplace assets.
To design a form and configure catalog or category properties, follow these steps:
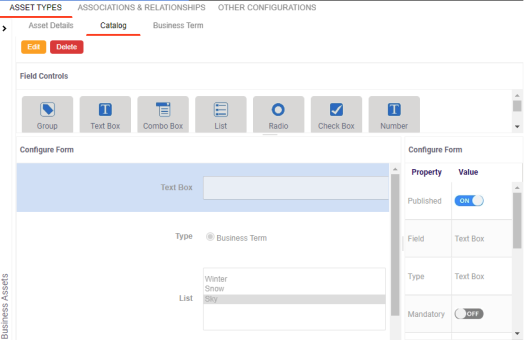
- On the Catalog tab, click Edit.

The Catalog tab contains the following sections:- Field Controls: This pane displays the available UI elements.
- Configure Form: This pane is the canvas where you design the form using the UI elements available in the Field Controls pane.
- Properties: This pane displays the properties of the UI element selected in the Configure Form pane.
- Drag and drop the required UI elements from the Field Controls pane to the Configure Form pane.
- Select UI elements, one at a time, and configure their properties in the Properties pane.

The available properties differ based on the type of UI element.
Refer to the following table for property descriptions: - Once, you have designed the form and configured the properties of all the UI elements, click Save.
The changes you made are available on the catalog or category creation page in the Business Glossary Manager. For more information on creating catalogs, refer to the Creating Catalogs topic.
|
Property |
Description |
|---|---|
|
Published |
Switch Published to ON to publish the field. |
|
Field |
Set the element label. |
|
Type |
Select the element type. By default, it is set to the element that you added. However, you can change the type using this property. |
|
Dependencies |
Some elements depend on the values of other elements on the form. Select the elements on which your element depends. This property is available for List, Radio, Boolean, and Date Picker elements. |
|
Configure Values |
Click to configure the possible values available in an element. You can add custom values or select the data available in your environment. For example, the list available in a Combo Box. |
|
Mandatory |
Select whether documents can be attached to the asset type. |
|
Regular Expression |
Define a regular expression that must be fulfilled for the text entered in the text box. For example, a password text box should be validated for the correct password format. In that case, the regular expression would define the password criteria. |
|
Description |
Enter the description of the element. |
|
Visible in Form |
Switch Visible in Form to ON to make the field visible on the form. |
|
Visible in Grid |
Switch Visible in Grid to ON to make the field visible in the grid. |
|
Order |
Specifies the order of the field on the Extended Properties tab. To enter the order number, double-click the corresponding Value cell. You can also drag and move fields in the Configure Form pane to change their order. For example, if there are four elements on the page and the selected element must appear as the third element, set the order to 3. |
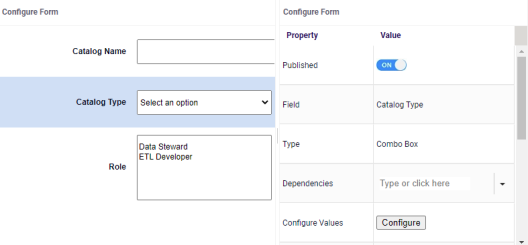
The following image shows a sample catalog creation form with text box, combo box, and list.

To understand property configuration, for example, follow these steps to configure the Catalog Type combo box:
- Select the Catalog Type element.
Its properties appear in the Properties pane.
- Click Configure.
The Combo Box Options page appears. Use this page to add items to the Catalog Type combo box list.
- Click Add.
Rows are added to the grid on the page. - Double-click cells in the grid to edit them.
- Enter values under the Text and Value columns in each row.
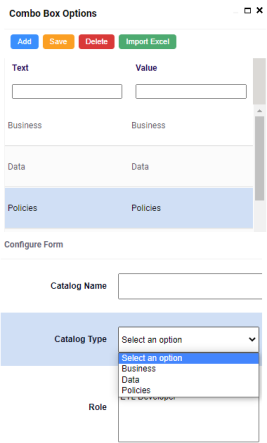
- Click Save.
The list you added appears in the Catalog Type combo box. The following image shows both, the Combo Box Options page and the Catalog Type combo box with the list.
|
Copyright © 2023 Quest Software Inc. |